Android Layouts:
A Layout dictates the alignment of widgets (such as Text, Buttons, EditText box) as we see in the Android Application. All the visual structure we see in an android app is designed in a Layout. Every Layout is defined in an xml file which is located in App > res > Layout in New Android Studio.

In this article we are going to discuss briefly on Types of Layouts as they are going to be needed in every Android Application Project we create.
Types of Layouts:
The layouts most commonly used are:
- Linear Layout
- Relative Layout
However there are several other layouts such as:
- Web View Layout
- Frame Layout
- List View Layout
- Grid View Layout
Here we try to discuss these layouts in brief as these layouts are used extensively in any Android Project.
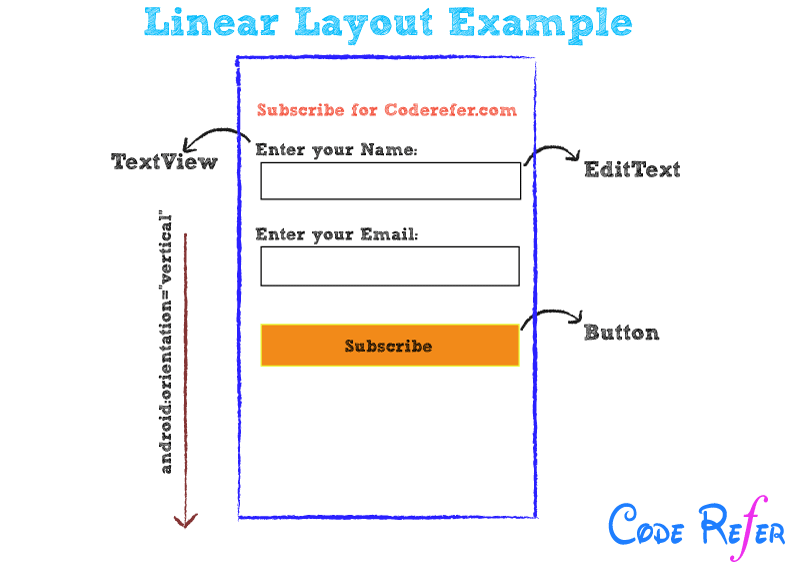
Linear Layout:
Linear Layout is a layout which aligns the widgets or elements in a linear (Straight) fashion. Linear Layout consists of two types of orientation:
- Vertical Orientation,
- Horizontal Orientation.
Vertical Orientation is shown above where the widgets such as Text View, Edit Text, and Button are aligned in a Vertical manner.
Similarly there exists a Horizontal Orientation where the widgets are arranged in a horizontal manner. Horizontal orientation or Vertical orientation will be discussed further in our next articles.
Relative Layout:
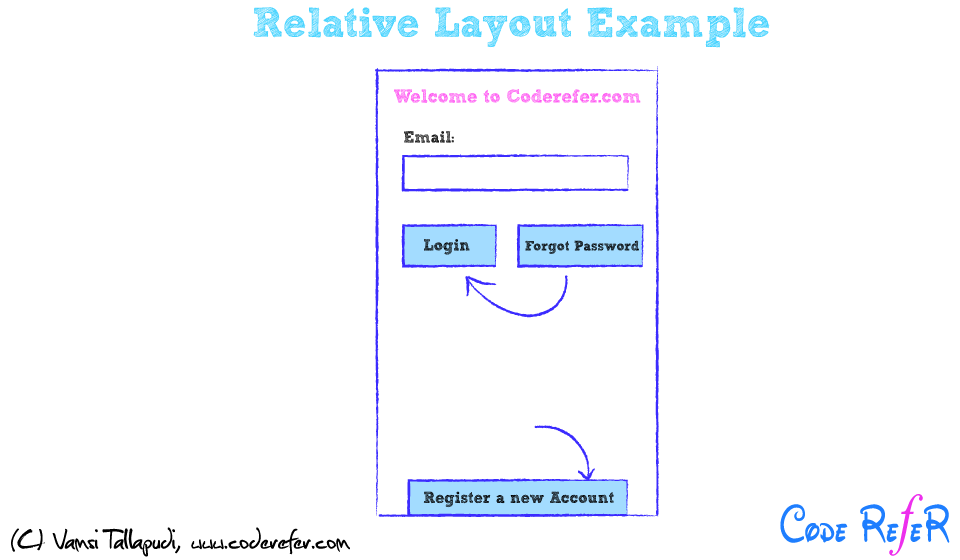
Relative Layout is a layout where the widgets (such as Text Views, Buttons, etc.) are represented with respect to previous widget or parent View. A Relative Layout example is shown in the figure below.
Here in the above figure, ‘Forgot Password’ button is positioned relative to ‘Login’ Button, whereas ‘Register a new Account’ is aligned with respect to Parent Layout.
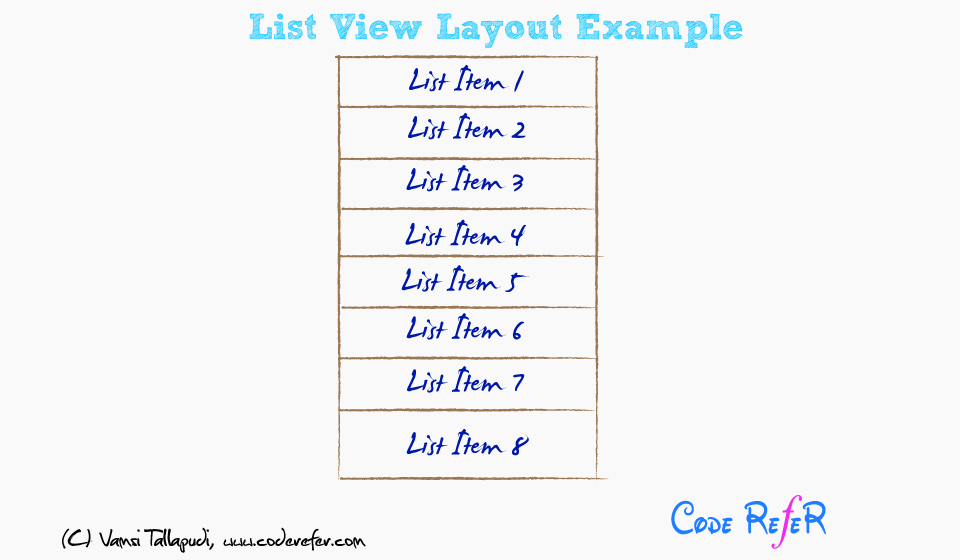
List View:
A List View is a View Layout where all the items are specified in the form of a list as shown in fig. below.
It is one of the very useful form of layouts. List view, as shown in figure below consists of an order of List items as shown below.
List View will further be discussed in the future article along with an example.
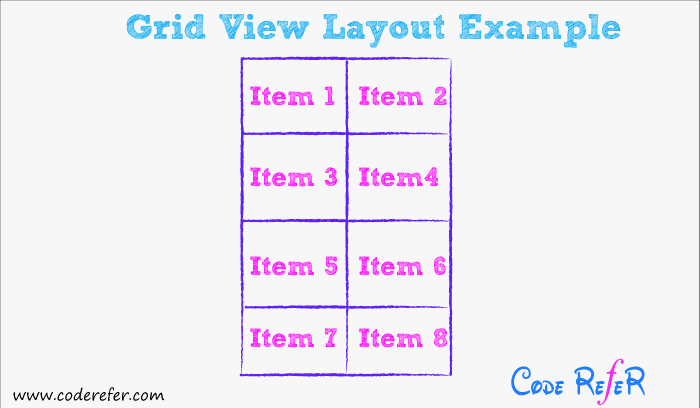
Grid View:
A Grid View is a View Layout where the items (such as pictures, files etc.) are placed in a Grid manner as shown in figure below.
These are the brief discussions on typical Android Layouts which are mostly used in Android Development. These are again explored in depth along with examples in our future tutorials.






What tool do you use to mockup the interfaces?
Hi krip, its Adobe Illustrator CC.
oh.. I thought you use special mockup apps
Hi Vamsi,
Thanks for your post, it really helped my understanding of layout views. I’ve just created learning about android application development and your blog is a great help!
Thanks,
Calvin
Thank you !!!
Thank you!!!
welcome